Trying Out One-Line Dark Mode Tricks
October 13, 2020
I’ve read a few articles on the internet about how you can implement dark mode on your website in one line of CSS. Honestly, it’s a really nifty trick. For reference, here are the articles I have seen:
It’s a neat trick, really it is. I’m a fan, and it works pretty well… For some websites. Since I now have a website, I thought to myself “self, why don’t you also include some kind of toggle for dark mode on your website using this trick!“.
So I tried it… And uh… Well, let’s get into why I don’t really like the idea very much.
Trying with 1 CSS Style
Let’s just start with figuring out what this website looks like if we apply this filter style on my website in Chrome dev tools. Adding this CSS property on the <html> element yields interesting results for the site:
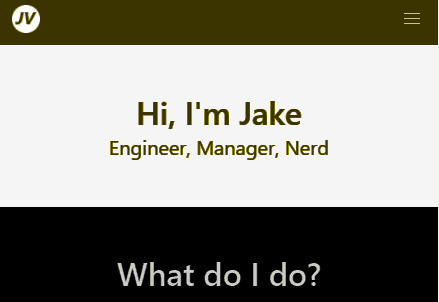
filter: invert(1) hue-rotate(180deg);All the colors are inverted, but it turns out the yellow color I chose doesn’t look all that great when it’s inverted:
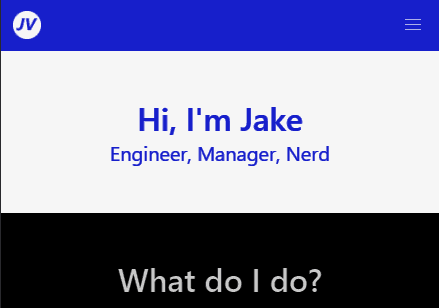
The whites turn black, the blacks turn white, and the yellow turns… Brown? Ew… Well, what if I just tried it without the hue-rotate style and just had filter: invert(1)? The result is a little bit better:
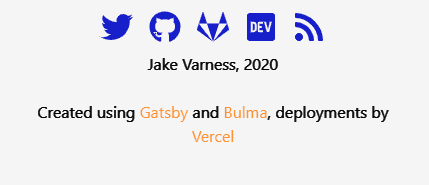
This looks a little bit better, even some of the posts don’t look too bad: the code snippets and inline highlighting don’t look all that bad. However, there are other subtle elements of the site that don’t really look right. The footer, for example, has a really poor contrast ratio between the links I have there and the now white background:
My fear here is that users who have colorblindness might not be able to easily see some of these links. The icons look pretty good inverted though, so what I can do is make the links the same color as the icons, and that’ll solve that problem pretty easily, because they’ll turn the same blue as the icons:
So this isn’t too bad still… But I’m not sure I really like the blue color still. I picked that yellow because I like it. I want it to stay that way. Plus, this is just a style: I still need to figure out a way to turn it off and on again, which will require some JavaScript on my part.
I’ll eventually get a dark mode added to my website, but I don’t think I’ll be using this method for it. I think for other websites that have simpler color schemes this might be a great technique to use! But for my website, it’s just not working the way I want it to.
Other Examples
Other websites have great examples of how their dark mode is implemented. One notable one is Dan Abramov’s site overreacted.io. Dan is the creator of React, and this blog was created using Gatsby! You can check out the source code here.
Dan’s implementation is very elegant: the base color scheme for all the text and content just looks visually appealing regardless of whether or not the background is light or dark. The background becomes a different color based on classes added to the body of the page. Dan also has some code in here that will persist the selected theme between sessions so that the next time the site is visited it’s using the same theme.
The Gatsby community seems to agree that this is a pretty good implementation! Someone from the community decided to create a plugin that implements much of the code that Dan uses to persist the theme state and trigger updates to the theme. Source code for that plugin can be found here. For anyone looking to implement similar themes or triggers, this is a good starting point!
Wrapping Up
So what does this teach us about dark mode? You can certainly use a CSS style like filter to invert all of the colors on your website to achieve the desired effect, but as the color scheme I’m using can prove, it can be a little difficult to implement it using filter.
In a later blog post, if I’m ever going to be able to figure out how to make this work for my site, I’ll discuss how I overcame all these different challenges, and how I was able to actually implement it.